


Smart Restrictions
Streamlining restriction management for secure facilities.
Smart Restrictions
Streamlining restriction management for secure facilities.
Smart Restrictions
Streamlining restriction management for secure facilities.
Timeline:
Timeline:
March - May 2024
March - May 2024
Platform:
Platform:
Desktop
Desktop
My Role:
My Role:
UX Designer
UX Designer
UX Researcher
UX Researcher
UI Designer
UI Designer
Tools:
Tools:
Figma
Figma
Introduction
Introduction
Smart Restrictions is a key feature in a product designed for secure facilities. Initially developed by an external agency, but was brought in-house for further improvement to enhance security management for both products and residents.
Smart Restrictions is a key feature in a product designed for secure facilities. Initially developed by an external agency, but was brought in-house for further improvement to enhance security management for both products and residents.
Smart Restrictions is a key feature in a product designed for secure facilities. Initially developed by an external agency, but was brought in-house for further improvement to enhance security management for both products and residents.
The Challenge
The Challenge
The challenge was to create an intuitive and efficient system for managing restrictions, paired with a clean, attractive UI that would improve the user experience in a high-security environment.
The challenge was to create an intuitive and efficient system for managing restrictions, paired with a clean, attractive UI that would improve the user experience in a high-security environment.
The challenge was to create an intuitive and efficient system for managing restrictions, paired with a clean, attractive UI that would improve the user experience in a high-security environment.
The Goal
The Goal
The goal was to develop a seamless, user-friendly interface that simplifies the process of creating and managing restrictions while ensuring the design is visually appealing, easy to navigate, and aligns with the needs of secure facility operations.
The goal was to develop a seamless, user-friendly interface that simplifies the process of creating and managing restrictions while ensuring the design is visually appealing, easy to navigate, and aligns with the needs of secure facility operations.
The goal was to develop a seamless, user-friendly interface that simplifies the process of creating and managing restrictions while ensuring the design is visually appealing, easy to navigate, and aligns with the needs of secure facility operations.


The Process
The Process
The process began with in-depth user interviews and a thorough competitor analysis. These research methods provided valuable insights into user needs, pain points, and industry standards. From this, we were able to establish clear design and engineering objectives that balanced functionality, ease of use, and security requirements. .
The process began with in-depth user interviews and a thorough competitor analysis. These research methods provided valuable insights into user needs, pain points, and industry standards. From this, we were able to establish clear design and engineering objectives that balanced functionality, ease of use, and security requirements. .
The process began with in-depth user interviews and a thorough competitor analysis. These research methods provided valuable insights into user needs, pain points, and industry standards. From this, we were able to establish clear design and engineering objectives that balanced functionality, ease of use, and security requirements. .
Research
Research
Phase One
Phase One
Phase One
We conducted user interviews with facility staff (ages 35-50) to gather insights into their needs and pain points. These insights guided the design process, ensuring the feature aligned with both user and business requirements.
We conducted user interviews with facility staff (ages 35-50) to gather insights into their needs and pain points. These insights guided the design process, ensuring the feature aligned with both user and business requirements.
We conducted user interviews with facility staff (ages 35-50) to gather insights into their needs and pain points. These insights guided the design process, ensuring the feature aligned with both user and business requirements.
"A more streamlined system would save us a lot of time during busy shifts."
"A more streamlined system would save us a lot of time during busy shifts."
"A more streamlined system would save us a lot of time during busy shifts."
"Not being able to see what I was doing all at once made things more difficult for me."
"Not being able to see what I was doing all at once made things more difficult for me."
"Not being able to see what I was doing all at once made things more difficult for me."
"We need something that's easier to teach new users, especially since turnover is high"
"We need something that's easier to teach new users, especially since turnover is high"
"We need something that's easier to teach new users, especially since turnover is high"
Phase Two
Phase Two
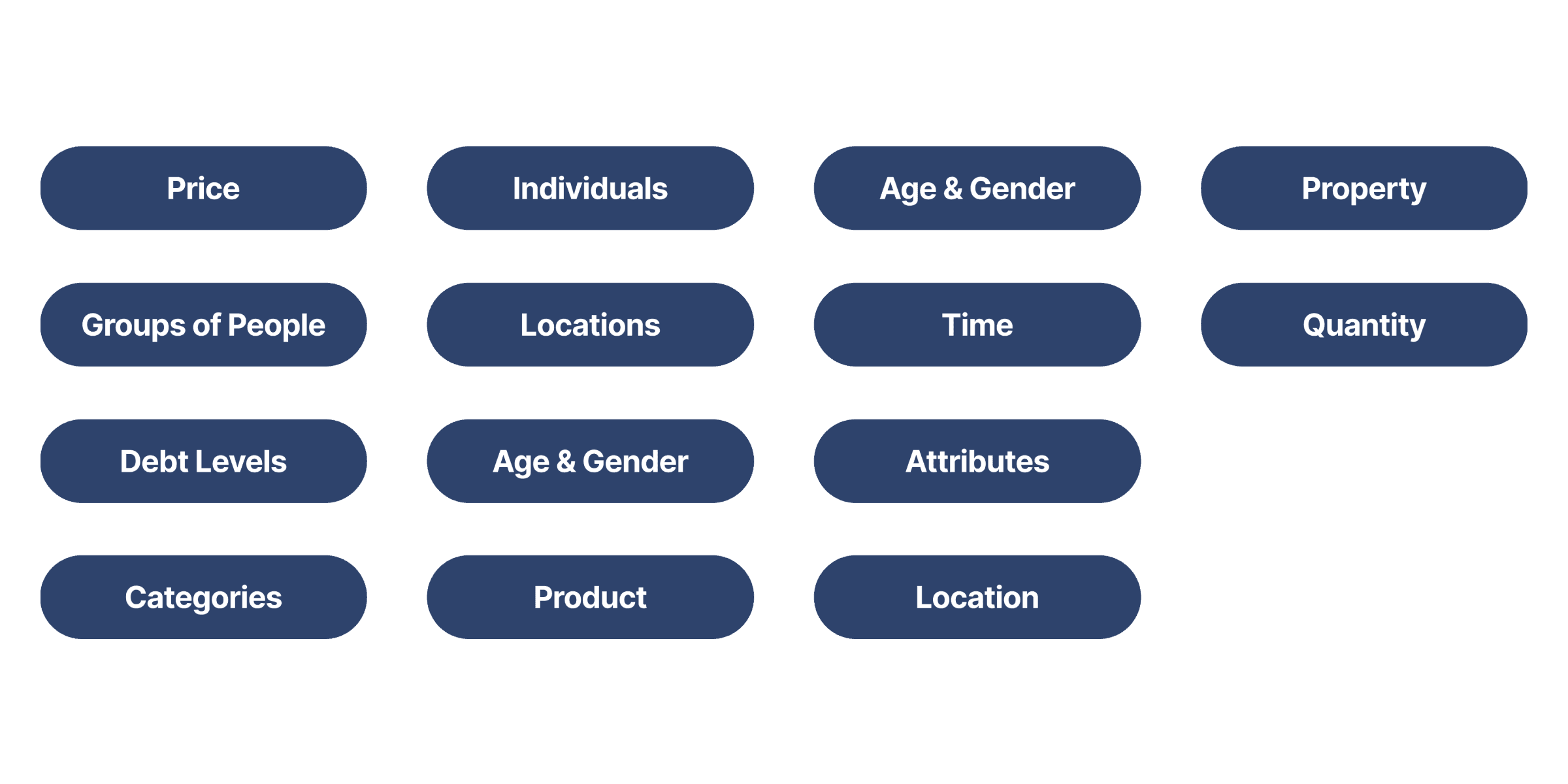
Next, we focused on creating user flows and defining the key types of restrictions. Our research revealed the need for restrictions based on people, items, age, location, gender, property, and monetary limits.
Next, we focused on creating user flows and defining the key types of restrictions. Our research revealed the need for restrictions based on people, items, age, location, gender, property, and monetary limits.
Next, we focused on creating user flows and defining the key types of restrictions. Our research revealed the need for restrictions based on people, items, age, location, gender, property, and monetary limits.
Restriction Types
Restriction Types

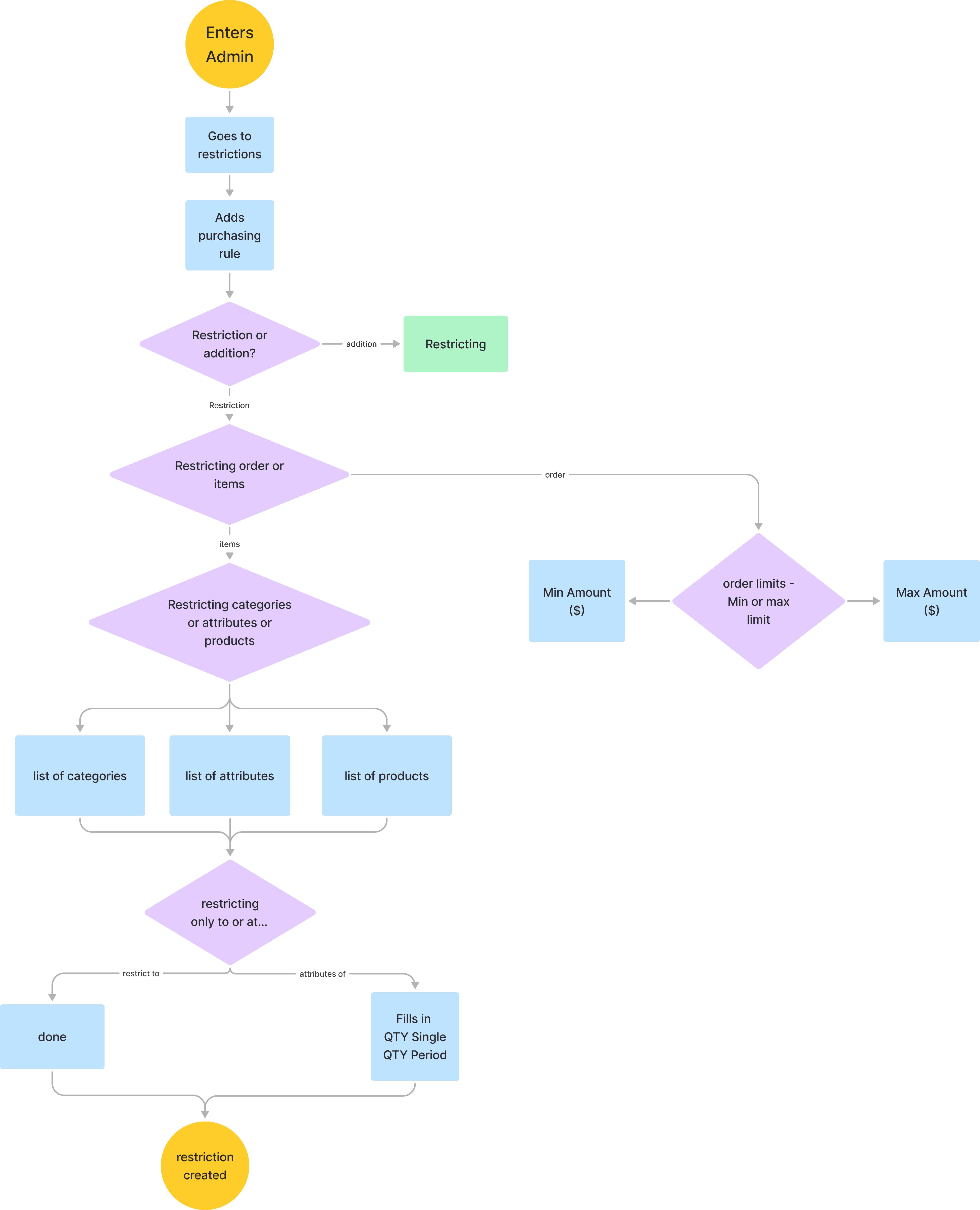
User Flow
User Flow

Implementation
Implementation
Implementation
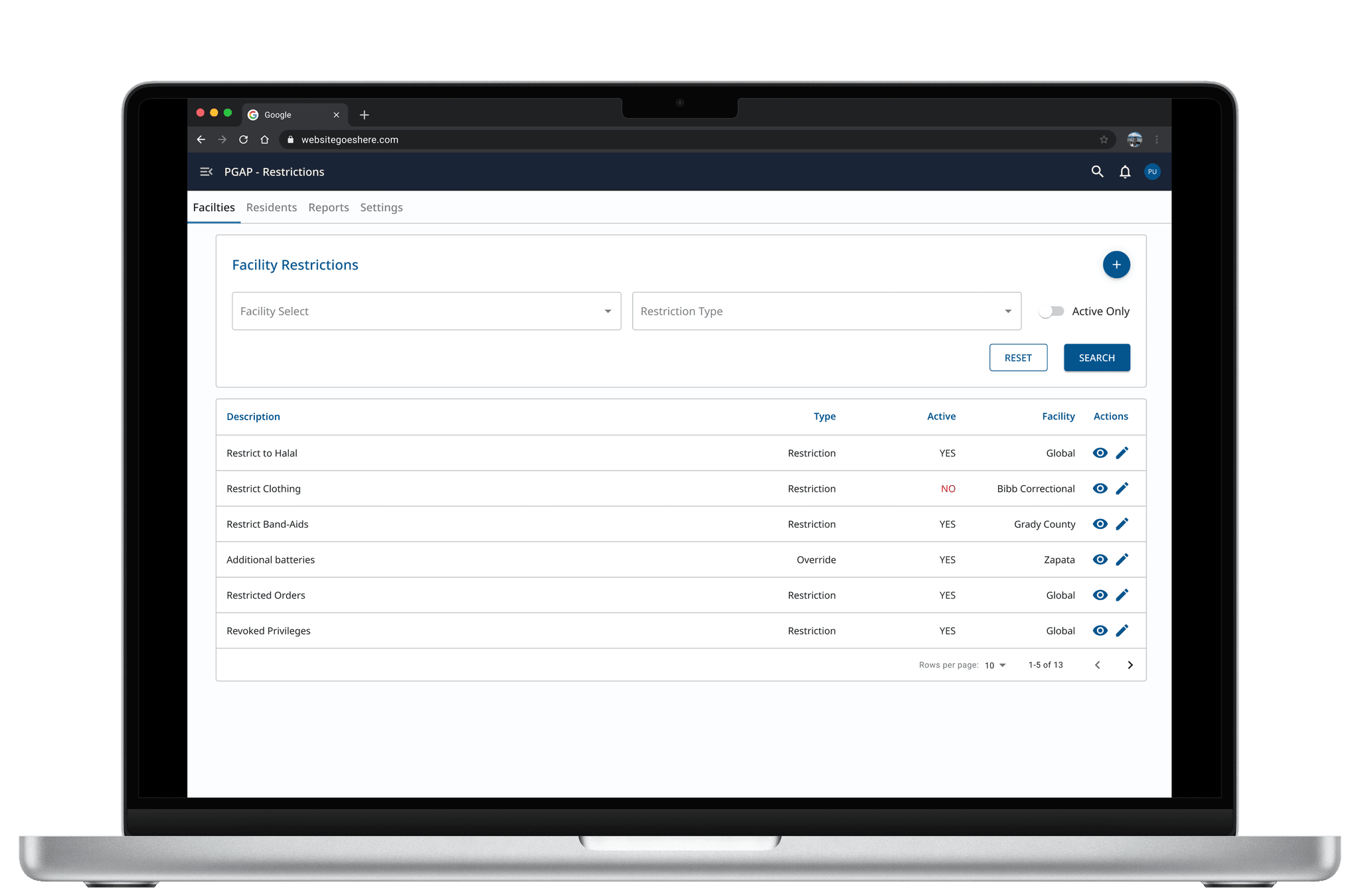
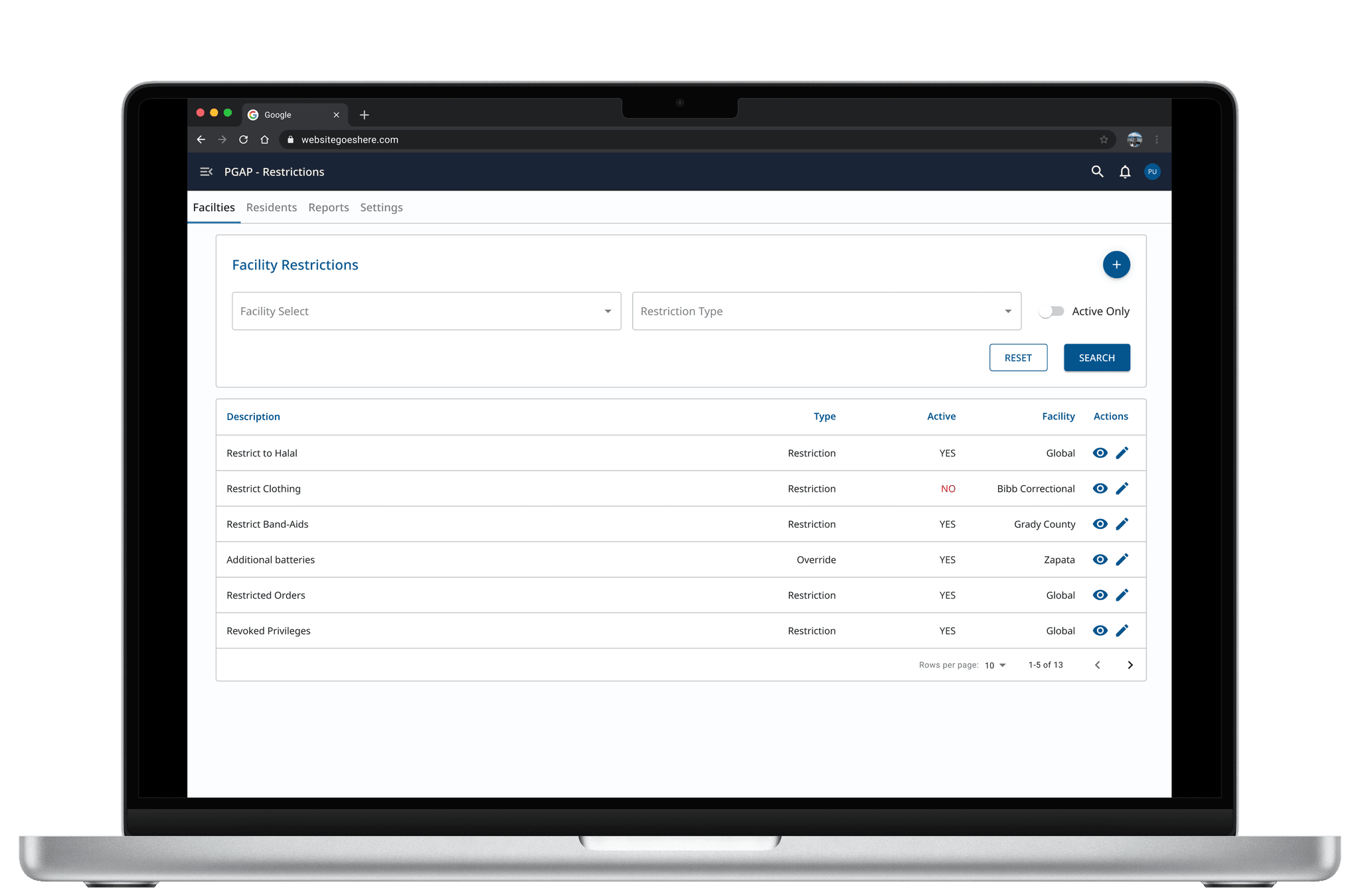
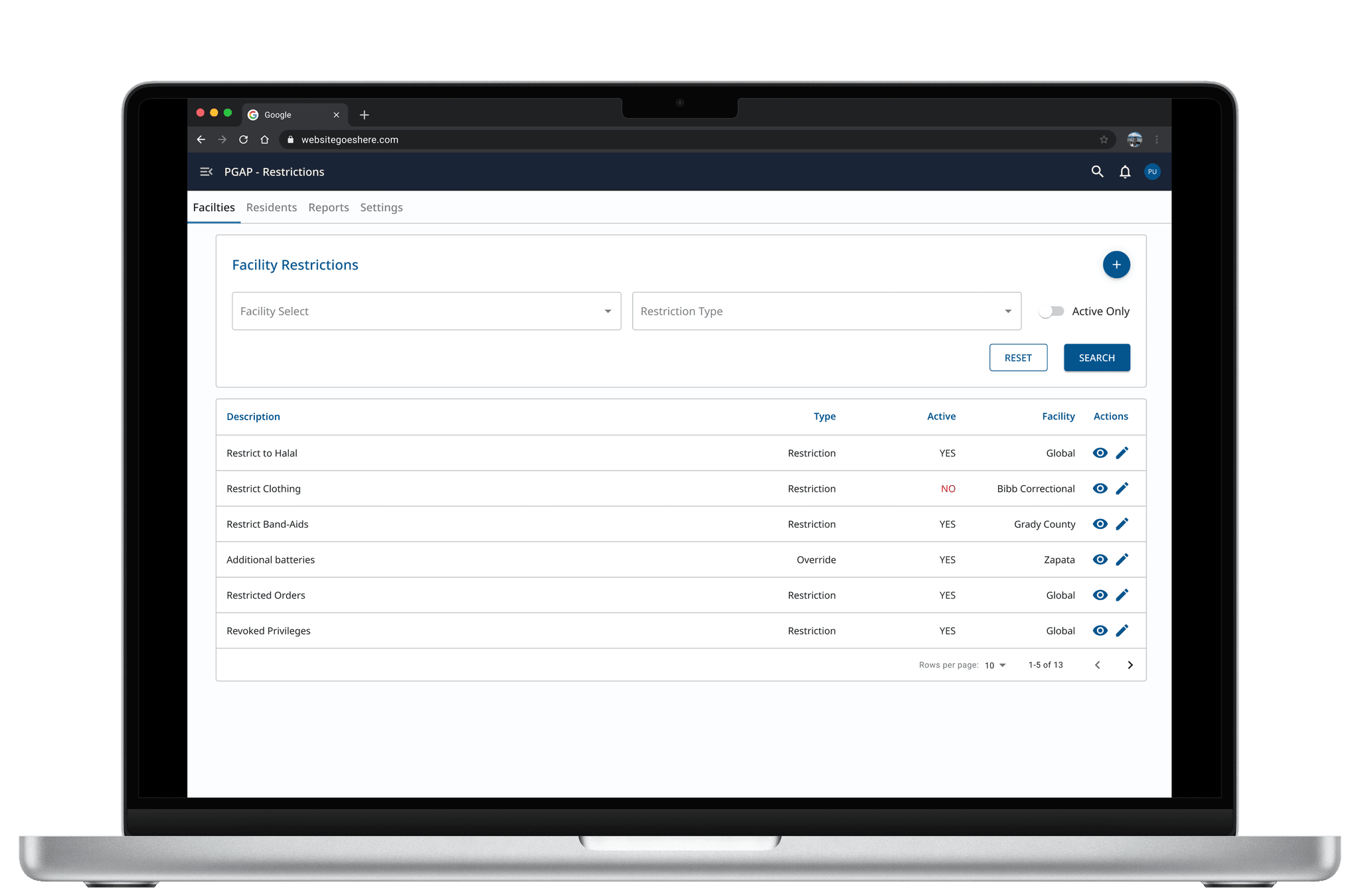
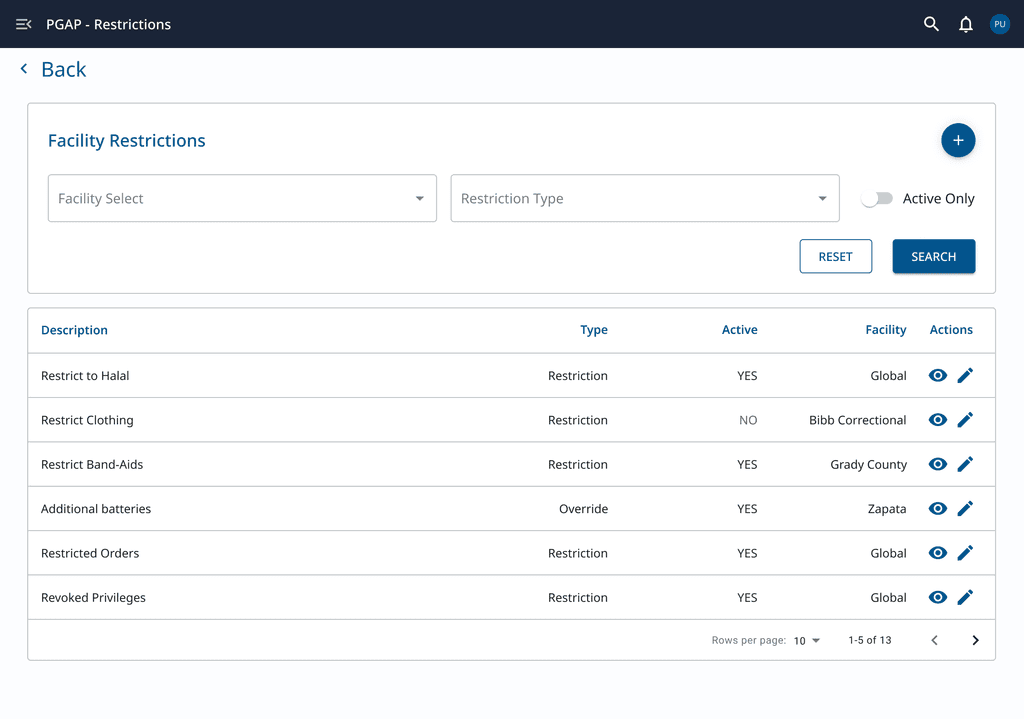
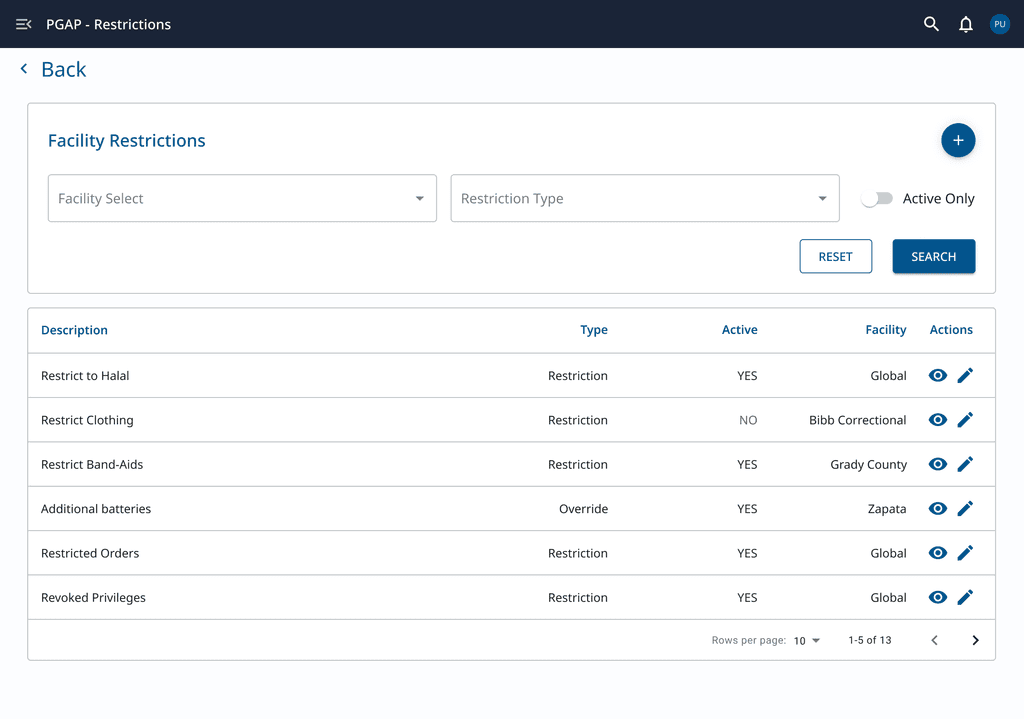
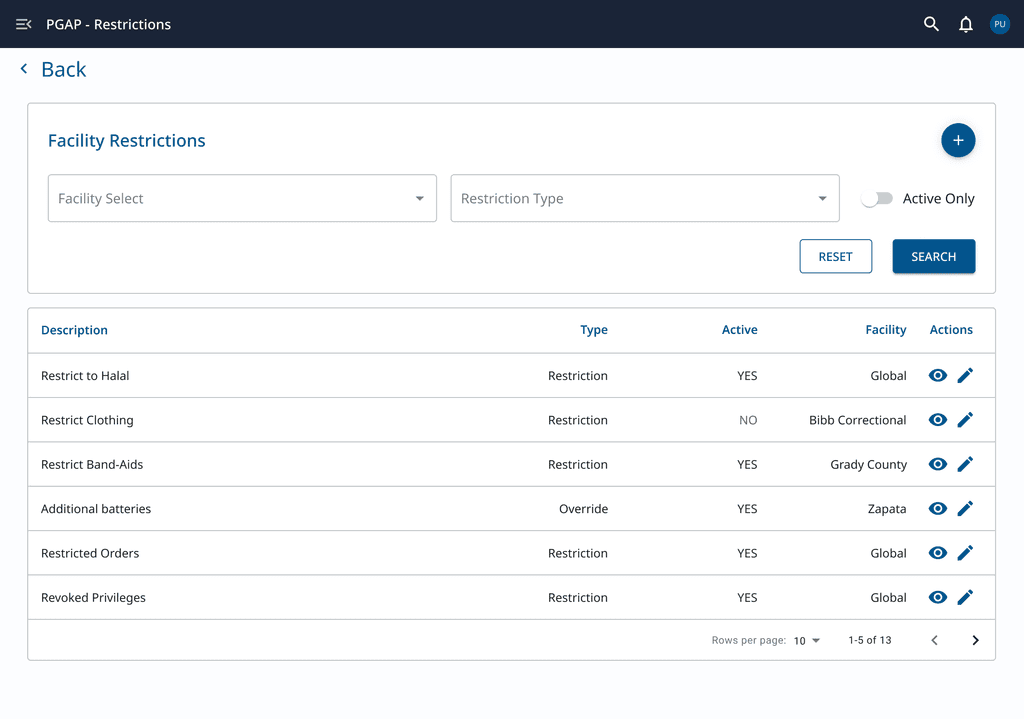
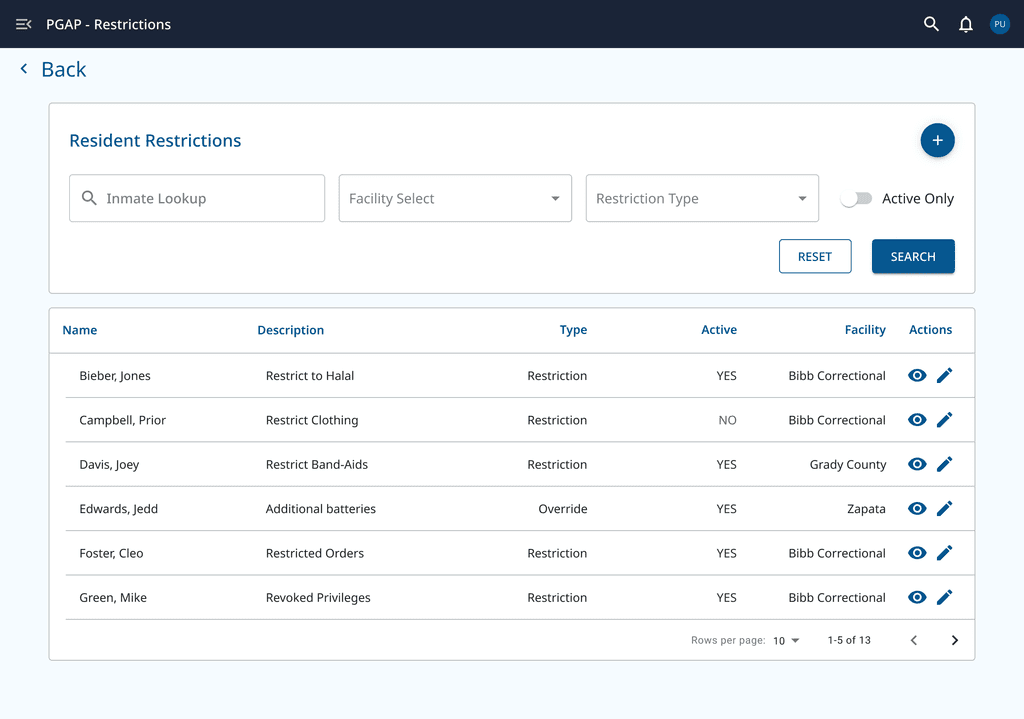
Facility Based
Facility Based
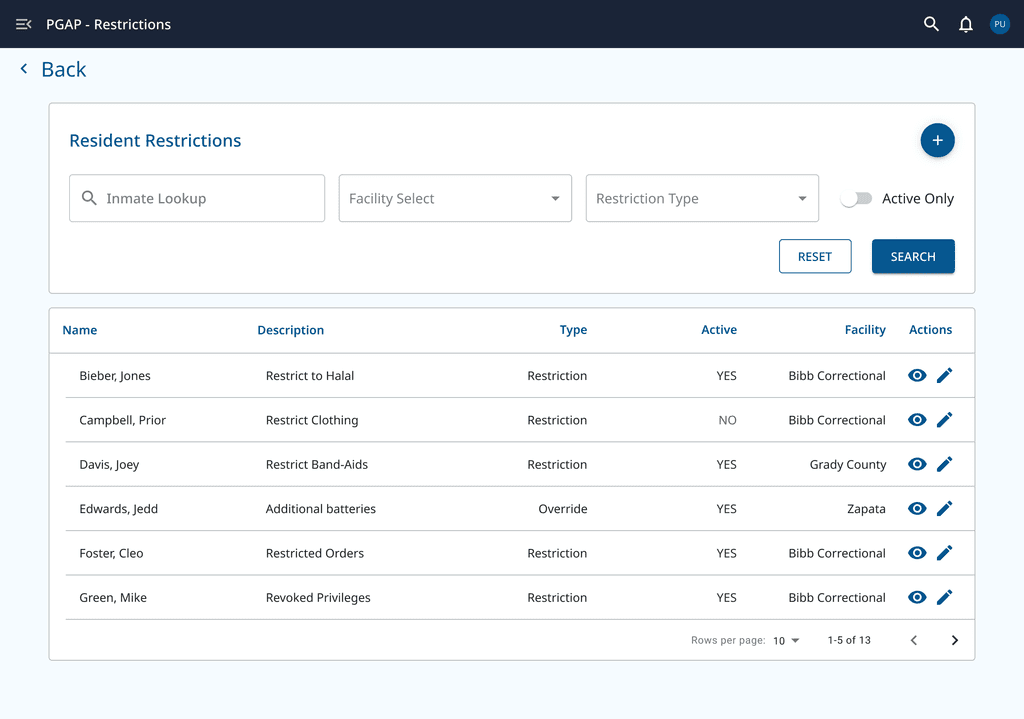
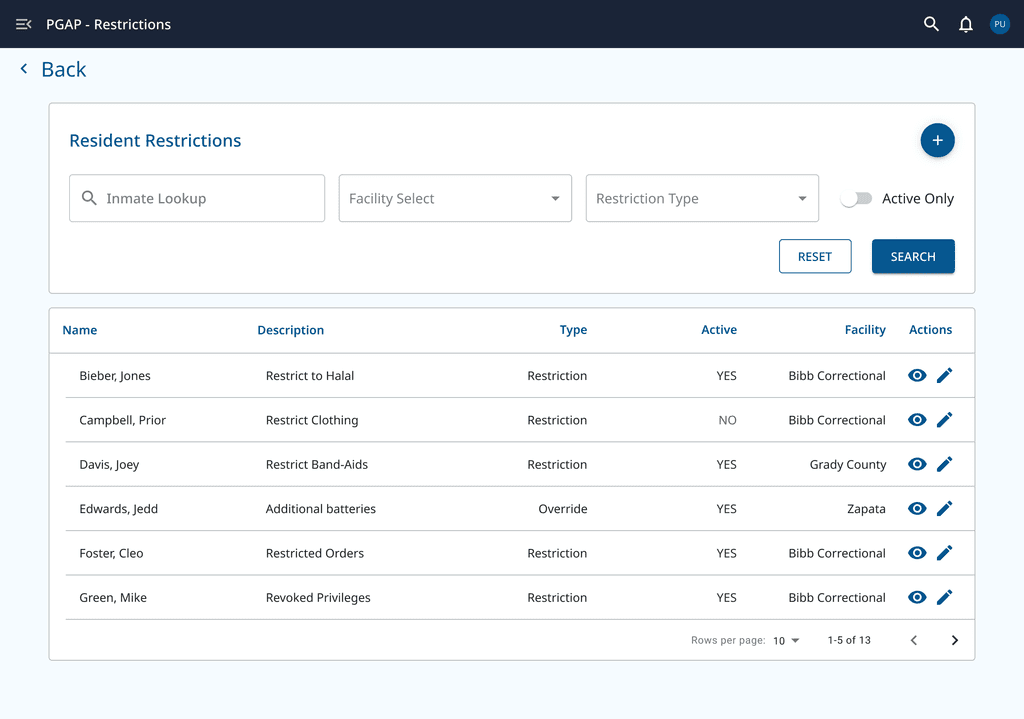
This feature offers two modes: Facility-based restrictions and Resident-based restrictions. Facility-based restrictions apply to an entire facility or specific sections, while Resident-based restrictions target individuals or groups of people.
This feature offers two modes: Facility-based restrictions and Resident-based restrictions. Facility-based restrictions apply to an entire facility or specific sections, while Resident-based restrictions target individuals or groups of people.



Resident Based
Resident Based



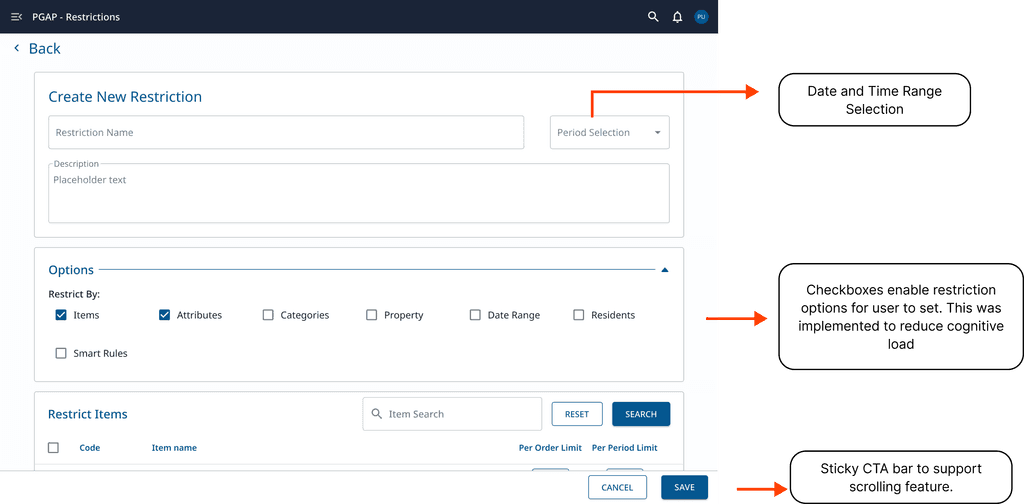
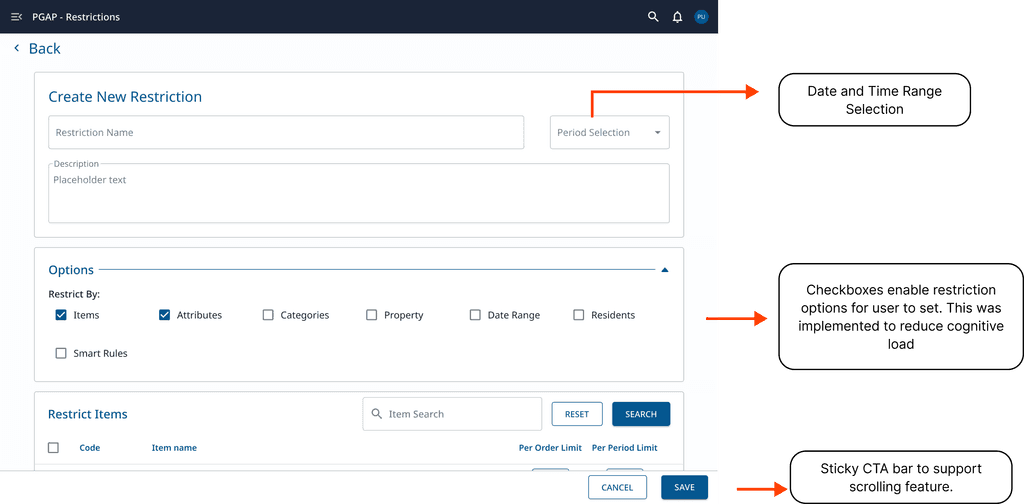
More Details
More Details
More Details
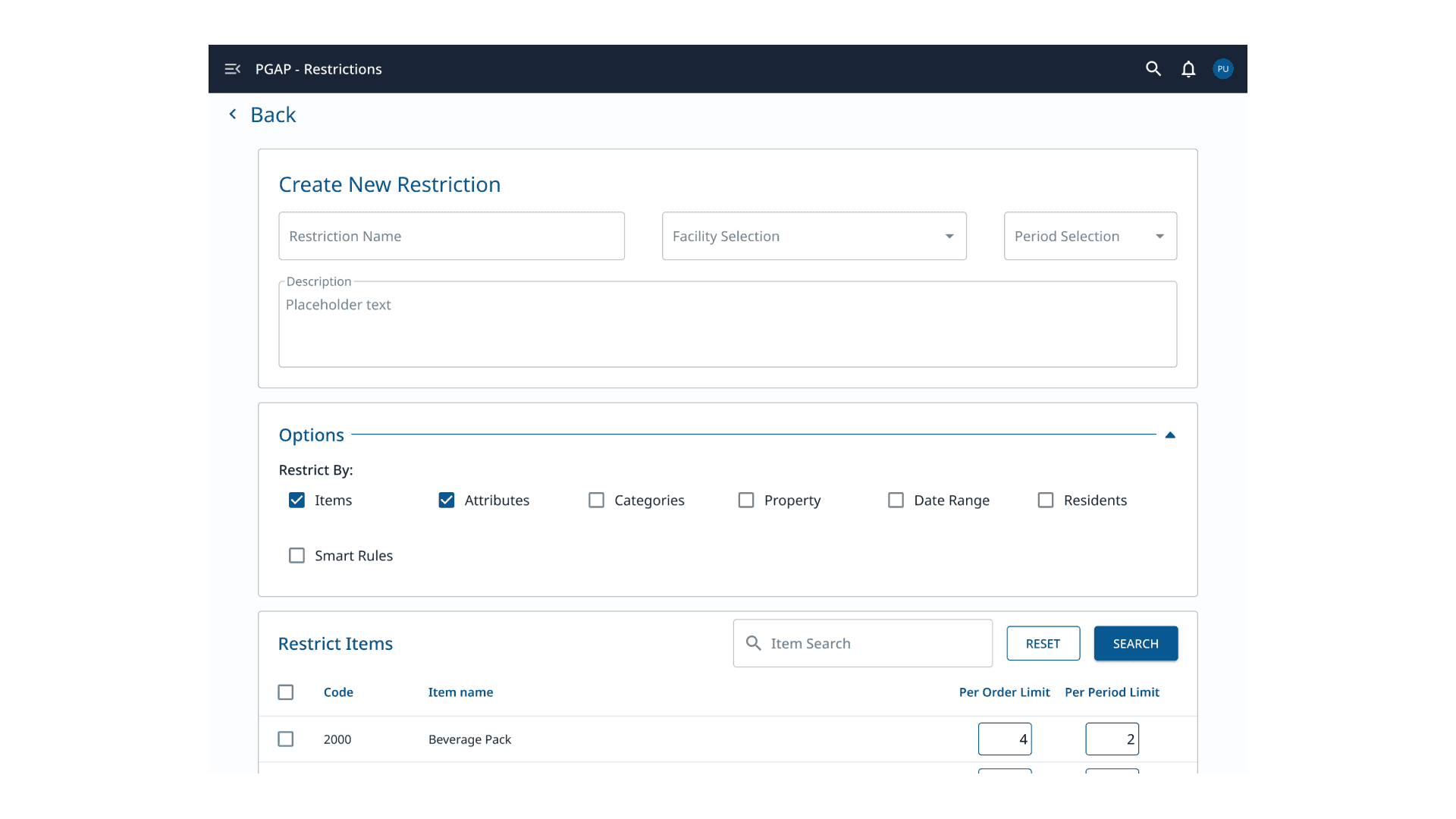
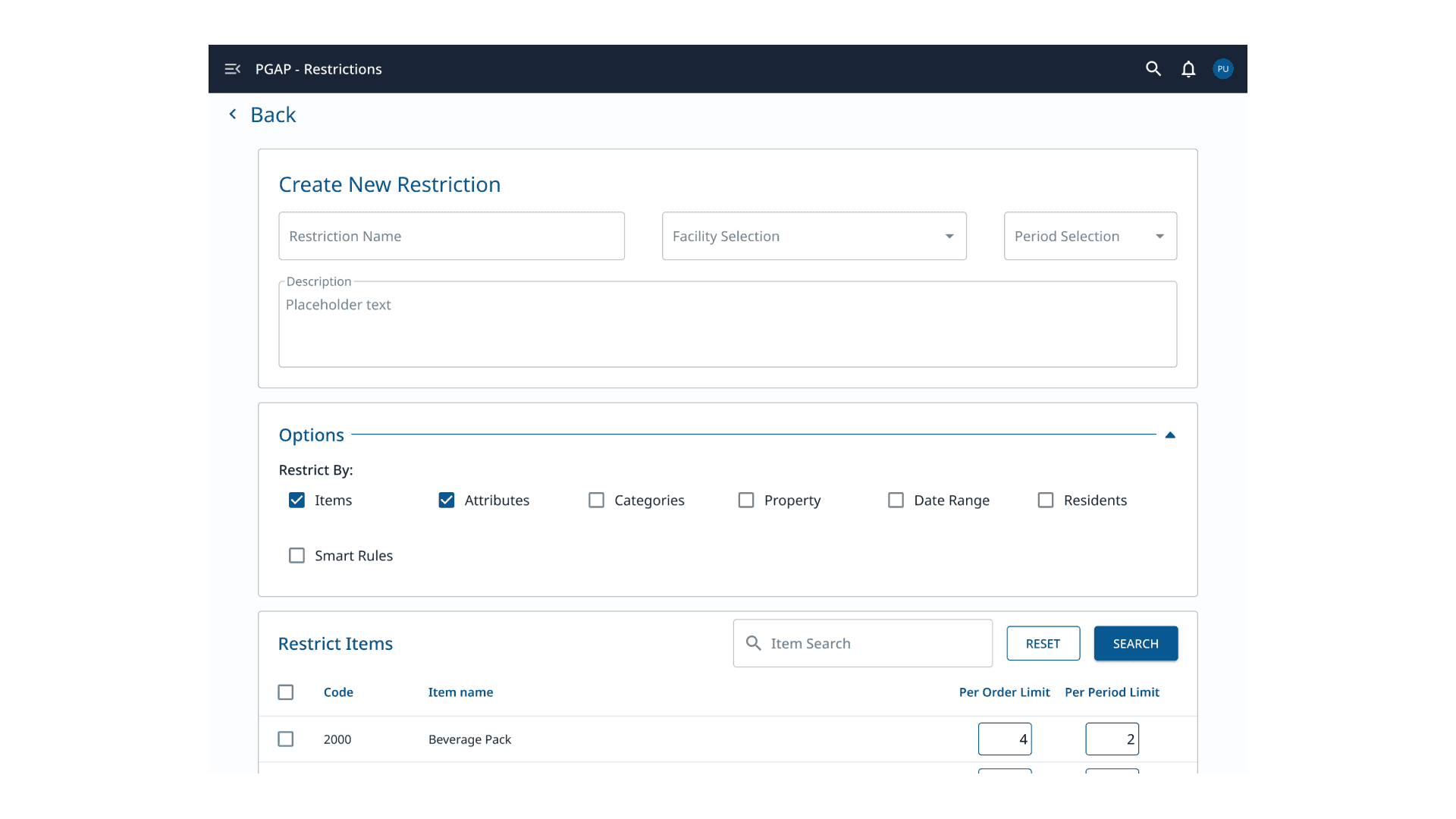
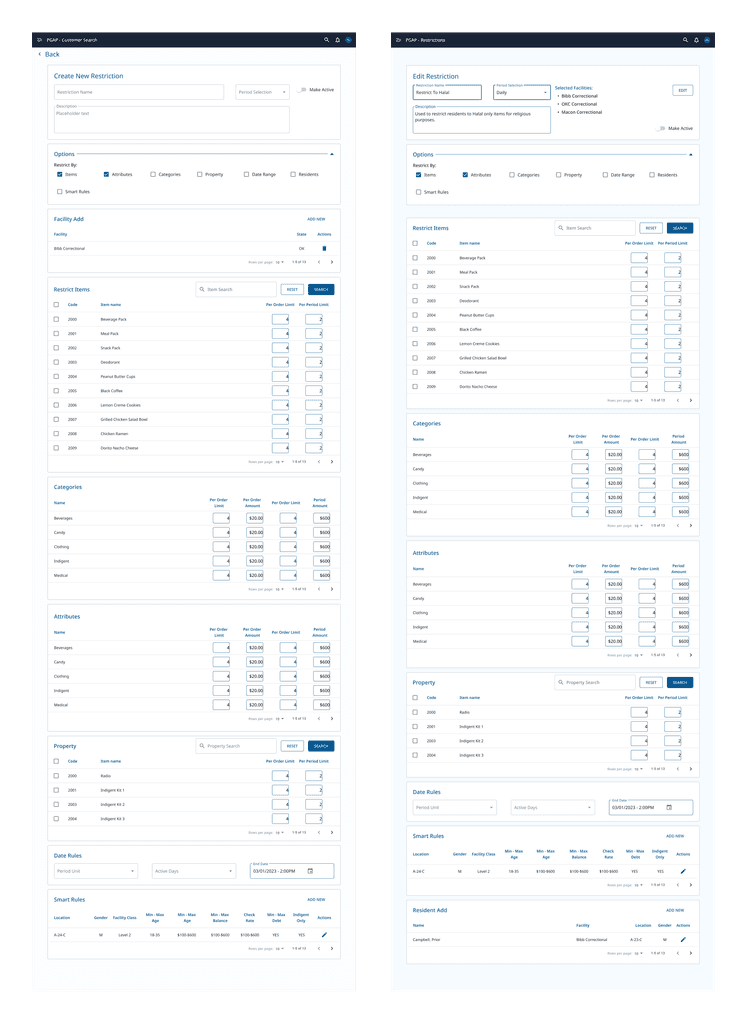
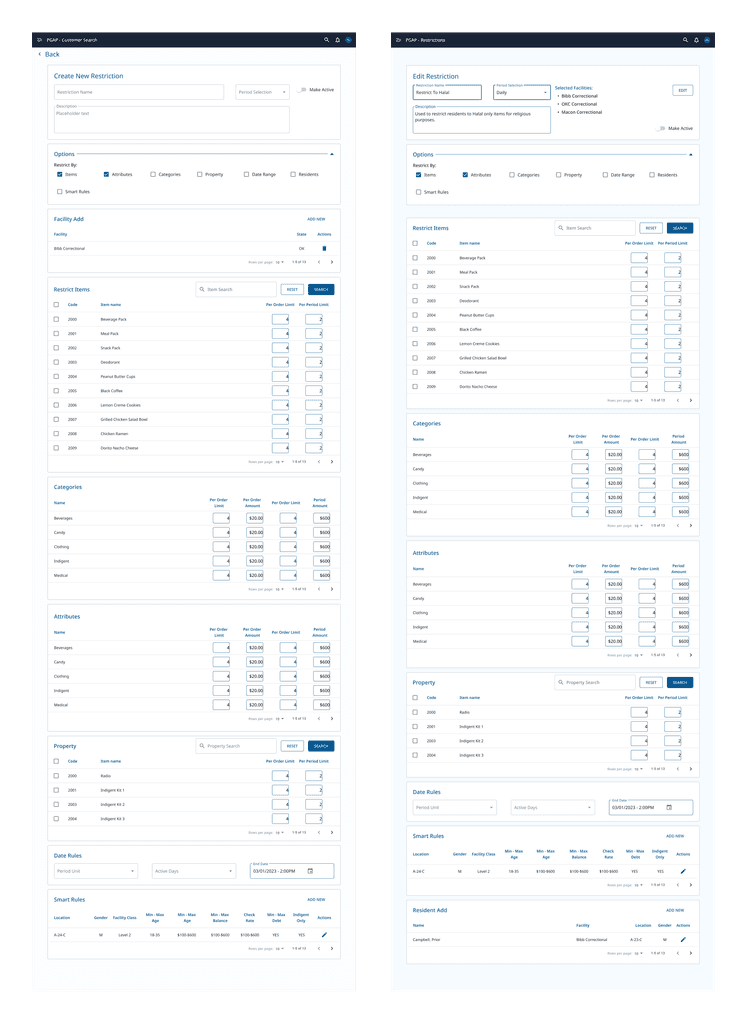
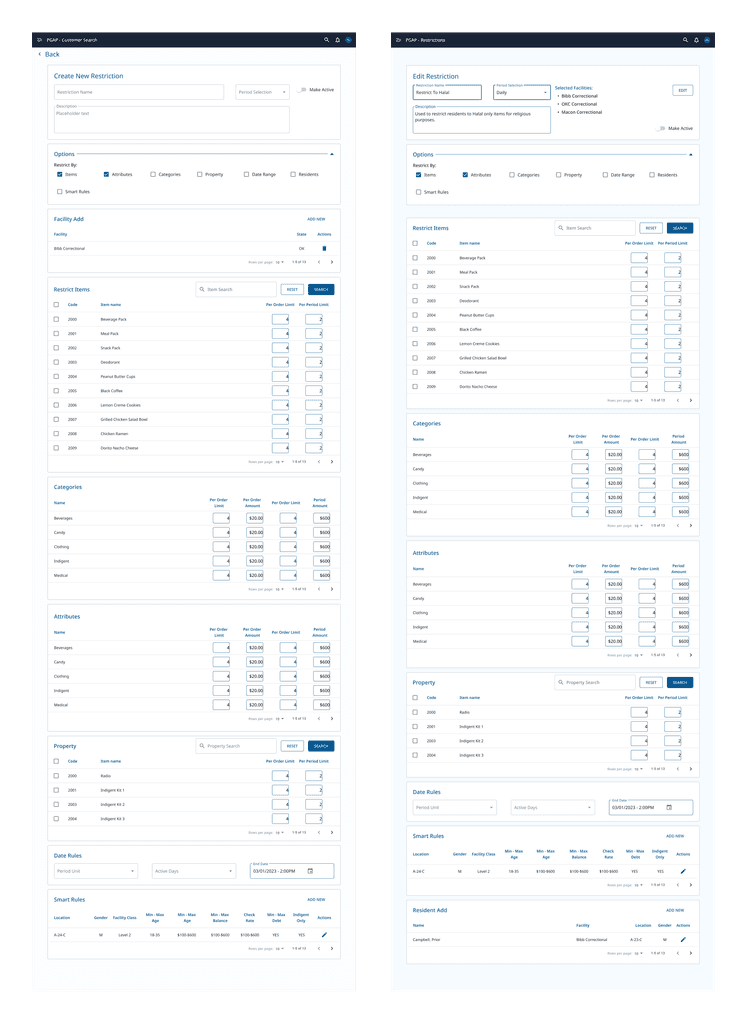
The main feature is the checkboxes to hide or show restriction options, allowing users to control what they see without switching tabs. This significantly improves usability by reducing visual clutter and streamlining the workflow.
The main feature is the checkboxes to hide or show restriction options, allowing users to control what they see without switching tabs. This significantly improves usability by reducing visual clutter and streamlining the workflow.
The main feature is the checkboxes to hide or show restriction options, allowing users to control what they see without switching tabs. This significantly improves usability by reducing visual clutter and streamlining the workflow.



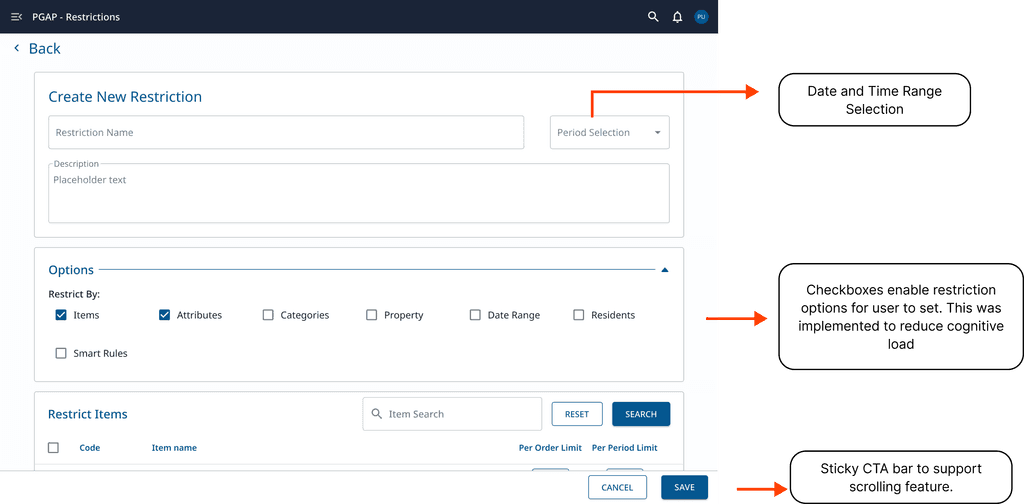
The Full Picture
The Full Picture
The Full Picture
During usability testing, we evaluated the full range of options available to users when creating restrictions. This process helped us identify several quality-of-life improvements to include in the next update.
During usability testing, we evaluated the full range of options available to users when creating restrictions. This process helped us identify several quality-of-life improvements to include in the next update.
During usability testing, we evaluated the full range of options available to users when creating restrictions. This process helped us identify several quality-of-life improvements to include in the next update.



Outcomes
Outcomes
Outcomes
Our user testing showed us a 20% drop in the amount of time it took to create a restriction
Our user testing showed us a 20% drop in the amount of time it took to create a restriction
Our user testing showed us a 20% drop in the amount of time it took to create a restriction
Microsoft Clarity's heatmaps indicated that 90% of users navigated the product with ease.
Microsoft Clarity's heatmaps indicated that 90% of users navigated the product with ease.
Microsoft Clarity's heatmaps indicated that 90% of users navigated the product with ease.
UI design has achieved triple A WCAG ratings for accessibility.
UI design has achieved triple A WCAG ratings for accessibility.
UI design has achieved triple A WCAG ratings for accessibility.
© Andre Cofield. 2024
© Andre Cofield. 2024
© Andre Cofield. 2024
